Example Disclosure (Show/Hide) for Image Description
Read This First
The code in this example is not intended for production environments. Before using it for any purpose, read this to understand why.
This is an illustrative example of one way of using ARIA that conforms with the ARIA specification.
- There may be support gaps in some browser and assistive technology combinations, especially for mobile/touch devices. Testing code based on this example with assistive technologies is essential before considering use in production systems.
- The ARIA and Assistive Technologies Project is developing measurements of assistive technology support for APG examples.
- Robust accessibility can be further optimized by choosing implementation patterns that maximize use of semantic HTML and heeding the warning that No ARIA is better than Bad ARIA.
About This Example

The following example demonstrates using the Disclosure Pattern to provide a way of revealing a table of data that complements an image.
Similar examples include:
Example

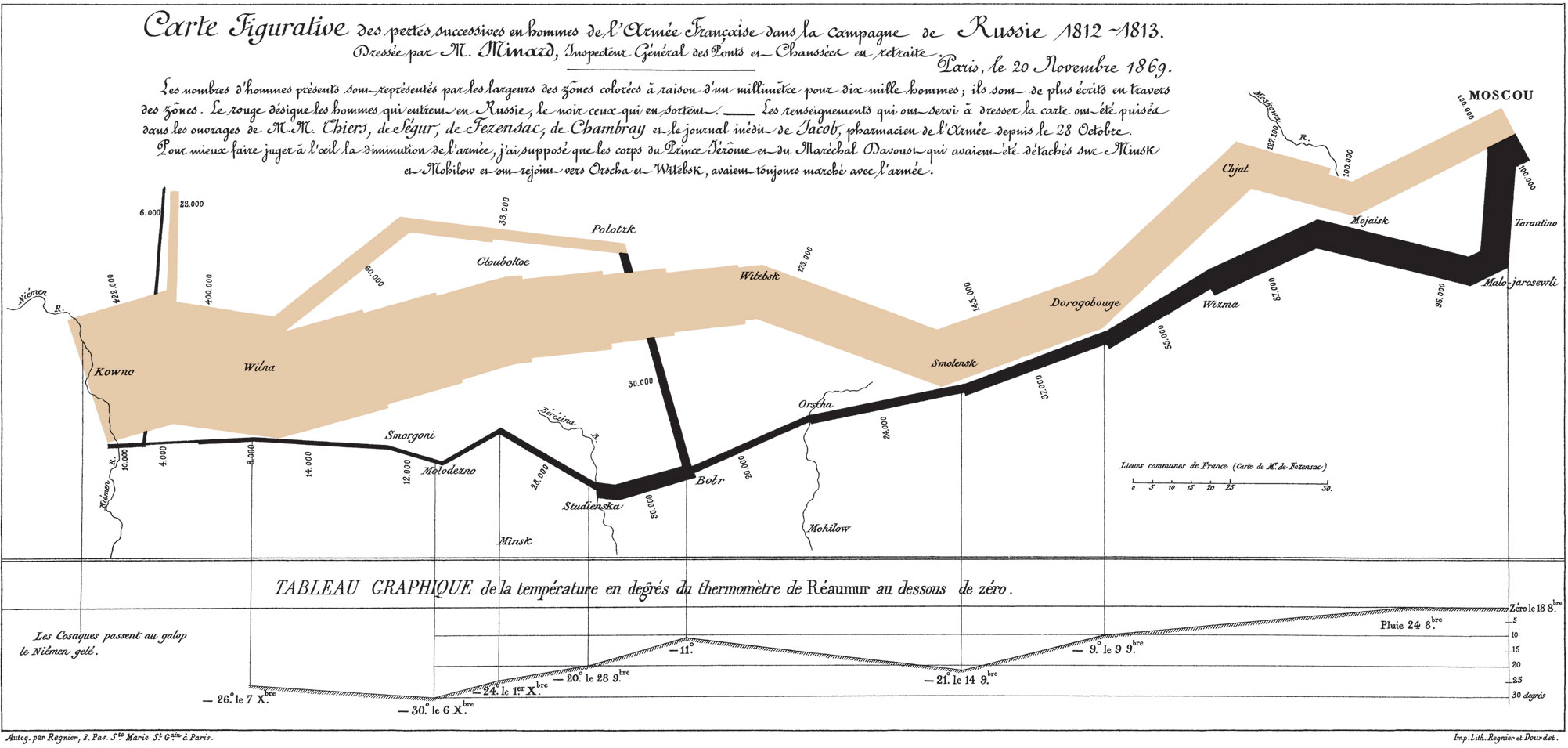
Figurative Map of the successive losses in men of the French Army in the Russian campaign 1812-1813. Drawn by Mr. Minard, Inspector General of Bridges and Roads in retirement. Paris, 20 November 1869.
The numbers of men present are represented by the widths of the colored zones in a rate of one millimeter for ten thousand men; these are also written beside the zones. Red designates men moving into Russia, black those on retreat.
The information used for drawing the map were taken from the works of Messrs. Thiers, de Ségur, de Fezensac, de Chambray and the unpublished diary of Jacob, pharmacist of the Army since 28 October.
In order to facilitate the judgement of the eye regarding the diminution of the army, I supposed that the troops under Prince Jèrôme and under Marshal Davoust, who were sent to Minsk and Mobilow and who rejoined near Orscha and Witebsk, had always marched with the army.
Note: A French translation from Wikipedia.
Accessibility Features
- To help people with visual impairments identify the disclosure as interactive and make it easier to perceive that clicking either the disclosure button or its label changes the expanded state, when a pointer hovers over the button or its label, the background color changes, a border appears, and the cursor changes to a pointer.
- Because transparent borders are visible on some systems with operating system high contrast settings enabled, transparency cannot be used to create a visual difference between the element that is focused an other elements. Instead of using transparency, the focused element has a thicker border and less padding. When an element receives focus, its border changes from 0 to 2 pixels and padding is reduced by 2 pixels. When an element loses focus, its border changes from 2 pixels to 0 and padding is increased by 2 pixels.
-
To ensure the inline SVG arrow graphics in the CSS have sufficient contrast with the background when high contrast settings invert colors, the color of the arrows are synchronized with the color of the text content.
For example, the color of the arrow is set to match the foreground color of high contrast mode text by specifying the CSS
currentcolorvalue for thestrokeandfillproperties of thepolygonelements used to draw the arrows. If specific colors were instead used to specify thepolygonproperties, those colors would remain the same in high contrast mode, which could lead to insufficient contrast between the arrows and the background or even make the arrows invisible if the color matched the high contrast mode background.
Note: The SVG element needs to have the CSSforced-color-adjustproperty set toautofor thecurrentcolorvalue to be updated in high contrast mode. Some browsers do not useautofor the default value.
Keyboard Support
| Key | Function |
|---|---|
| Tab | Moves keyboard focus to the disclosure button. |
|
Space or Enter |
Activates the disclosure button, which toggles the visibility of the long description. |
Role, Property, State, and Tabindex Attributes
| Role | Attribute | Element | Usage |
|---|---|---|---|
aria-controls="ID_REFERENCE"
|
button |
Identifies the element controlled by the disclosure button. | |
aria-expanded="false"
|
button
|
|
|
aria-expanded="true"
|
button
|
|
JavaScript and CSS Source Code
- CSS: disclosure-img-long-description.css
- Javascript: disclosureButton.js
HTML Source Code
<figure>
<img src="../../../../../../content-images/wai-aria-practices/patterns/disclosure/examples/images/minard.png" alt="Charles Minard's 1869 chart showing the number of men in Napoleon’s 1812 Russian campaign army, their movements, as well as the temperature they encountered on the return path.">
<figcaption>
<p>
Figurative Map of the successive losses in men of the French Army in the Russian campaign 1812-1813.
Drawn by Mr. Minard, Inspector General of Bridges and Roads in retirement.
Paris, 20 November 1869.
</p>
<p>
The numbers of men present are represented by the widths of the colored zones in a rate of one millimeter for ten thousand men; these are also written beside the zones.
Red designates men moving into Russia, black those on retreat.
</p>
<p>
The information used for drawing the map were taken from the works of Messrs. Thiers,
<span lang="fr">
de Ségur, de Fezensac, de Chambray
</span>
and the unpublished diary of Jacob, pharmacist of the Army since 28 October.
</p>
<p>
In order to facilitate the judgement of the eye regarding the diminution of the army, I supposed that the troops under Prince Jèrôme and under Marshal Davoust, who were sent to Minsk and Mobilow and who rejoined near Orscha and Witebsk, had always marched with the army.
</p>
<p>
<strong>
Note: A French translation from Wikipedia.
</strong>
</p>
<button type="button"
aria-expanded="true"
aria-controls="id_long_desc">
Data Table for Minard's Chart
</button>
<div class="long_desc" id="id_long_desc">
<h3 id="id_data_label">
Data for Charles Minard's Chart of Napoleon's Invasion of Russia
</h3>
<div class="table-wrap">
<table aria-labelledby="id_data_label" class="data">
<thead>
<tr>
<th scope="col">
Location
</th>
<th scope="col">
Approximate Date
</th>
<th scope="col">
Size of Army
</th>
<th scope="col">
Temperature C
</th>
<th scope="col">
Temperature F
</th>
<th scope="col">
Direction
</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">
Kowno River
</th>
<td>
June 24th
</td>
<td>
442,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Wilna
</th>
<td>
June 30th
</td>
<td>
400,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Witebsk
</th>
<td>
na
</td>
<td>
175,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Smolensk
</th>
<td>
August 16th
</td>
<td>
145,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Chjat
</th>
<td>
na
</td>
<td>
127,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Mojaisk
</th>
<td>
September 7th
</td>
<td>
100,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Moscow
</th>
<td>
September 14th
</td>
<td>
100,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Advance
</td>
</tr>
<tr>
<th scope="row">
Malo-jarosewli
</th>
<td>
October 18th
</td>
<td>
96,000
</td>
<td>
0
</td>
<td>
32
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Mojaisk
</th>
<td>
October 24th
</td>
<td>
87,000
</td>
<td>
0
</td>
<td>
32
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Wirma
</th>
<td>
na
</td>
<td>
55,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Smolensk
</th>
<td>
November 14th
</td>
<td>
37,000
</td>
<td>
-26
</td>
<td>
-13
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Orscha
</th>
<td>
na
</td>
<td>
24,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Botr
</th>
<td>
na
</td>
<td>
20,000
</td>
<td>
-14
</td>
<td>
-7
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Studienska (reinforcements arrive)
</th>
<td>
December 1st
</td>
<td>
50,000
</td>
<td>
-25
</td>
<td>
-13
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Minsk
</th>
<td>
December 1st
</td>
<td>
28,000
</td>
<td>
-30
</td>
<td>
-22
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Moloderno
</th>
<td>
December 6th
</td>
<td>
28,000
</td>
<td>
-38
</td>
<td>
-34
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Smorgeni
</th>
<td>
December 7th
</td>
<td>
12,000
</td>
<td>
-33
</td>
<td>
-27
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Wilna
</th>
<td>
na
</td>
<td>
8,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Retreat
</td>
</tr>
<tr>
<th scope="row">
Kowno (reinforcements arrive)
</th>
<td>
December 14th
</td>
<td>
10,000
</td>
<td>
na
</td>
<td>
na
</td>
<td>
Retreat
</td>
</tr>
</tbody>
</table>
</div>
</div>
</figcaption>
</figure>